As we strive to build more humane user experiences it is important to not only consider what data to, or not to, show, but also how we present that data.
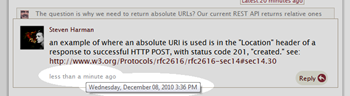
An example from our recent Conversations feature is the date and time at which portions of a conversation take place.
Notice the two highlighted areas. The tooltip shows fully-formatted, and much more precise information, with the “less than a minute ago” text being a more fuzzy, human-friendly presentation of the same data.
There is no question that the precise data is valuable, but when it comes to human users of a system, it may not be the most consumable form. The full-fidelity information is still available to the user who cares to engage the application, when he cares to engage it.
Whether its fuzzy dates and time, or using avatars instead of user names, or any number of other examples, the point is to think about the human experience when designing for, well, humans.